

1. 나만의 도메인 구입하기
Google > 도매인 구매 검색 > freenom 사이트 > 사용하고픈 도메인 이름 입력
원하는 도메인 클릭 > get it out> checkout > 12개월 free >
꿀팁 :임시 이메일 (개인정보 보호 위해서)
google > 임시 메일 검색>m@akt 사이트>임의의 주소 가져오기 > 한시간 동안 사용 가능>인증
구입완료 > client area > 로그인
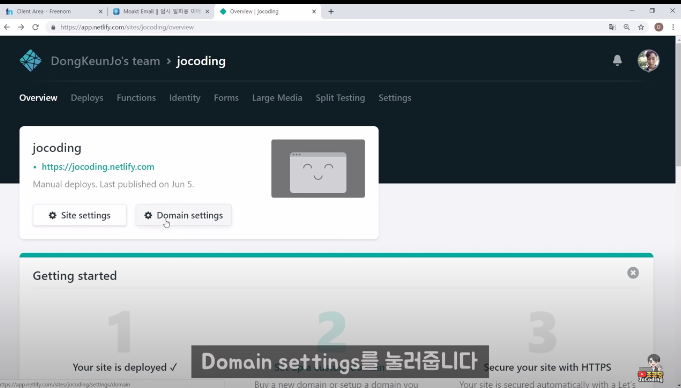
2. 내 사이트와 연결하여 DNS 등록하기

























netlify와 제휴한 Let's Encrypt에서 무료로 제공하는 보안연결 기능.
>끝>더 전문적으로 보이는 사이트 완성.

-----------------------------------------------------------------------------------
CSS란? 앞서 배운 HTML을 꾸며주는 역할을 하는 언어.
특정 HTML요소 = 태그를 지정해서 그 위치를 옮기거나 크기를 변화시키거나
색을 변화시키는 등 HTML 요소에 변화를 줄 수 있음.



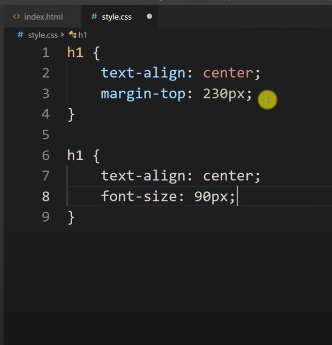
어떤 요소를 꾸며줄 것인지 앞에 작성해주고
대괄호와 대괄호 사이에 어떤 것을 어떻게 바꾸겠다, 하고 ;을 찍어줌


h1태그가 여러개 있을 때 각각을 다른 색으로 바꾸고 싶다면?










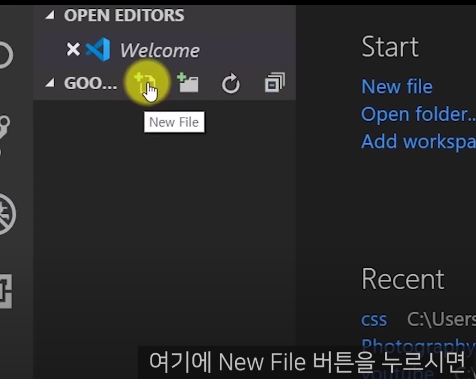
html과 css파일을 각각 만들어 주기






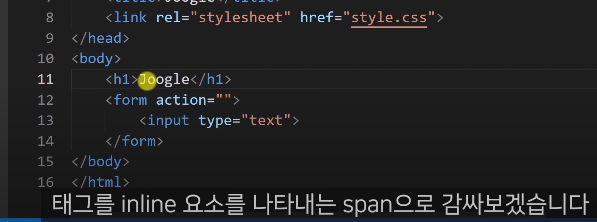
로고/검색창만 구현해보기


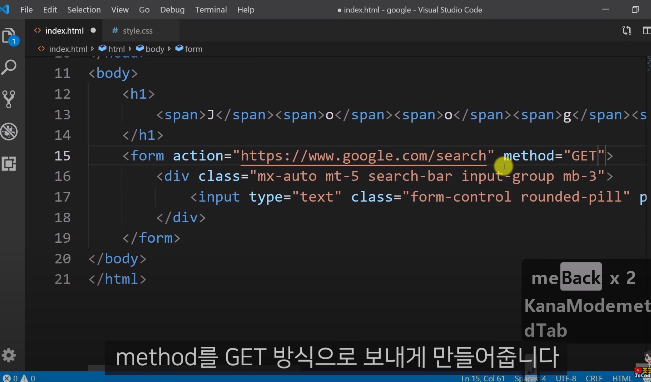
검색창 부분은 input태그로 작성하면 되는데
우리가 실제로 검색을 구현할거기 때문에
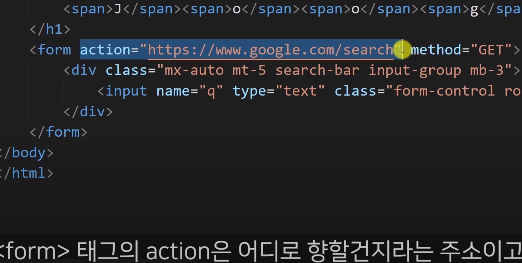
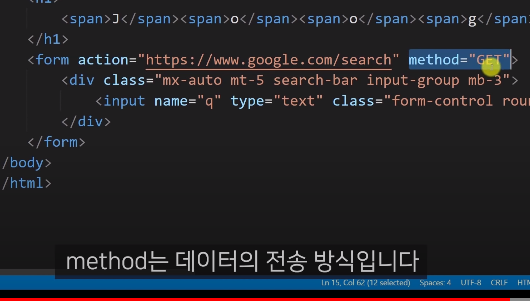
정보를 전송하는 태그인 <form>태그로 감싸주기




이제 CSS 활용할 차례
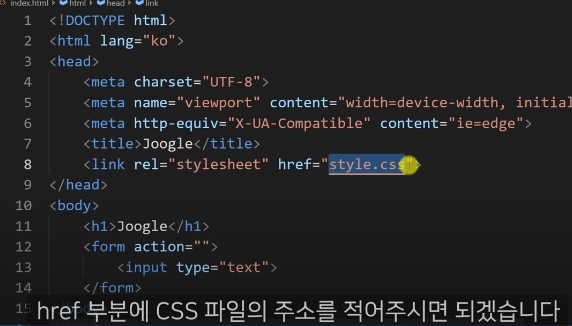
CSS활용하려면 HTML과 CSS 연결 시켜야 함.



HTML과 연결하는 <link>태그가 자동완성됨.

현재 같은 폴더에 있기 때문에 파일 이름만 적어주면 됨

이 세상 모든 개발자가 그렇듯
코딩하다보면 항상 아는 것만 나오지는 않음
만약 "CSS에서 가운데 배치하는 방법을 모른다"라고 했을 때
구글에 하고자 하는 행위를 검색.
google : css center 로 검색

복붙해서


중간으로 내리기.
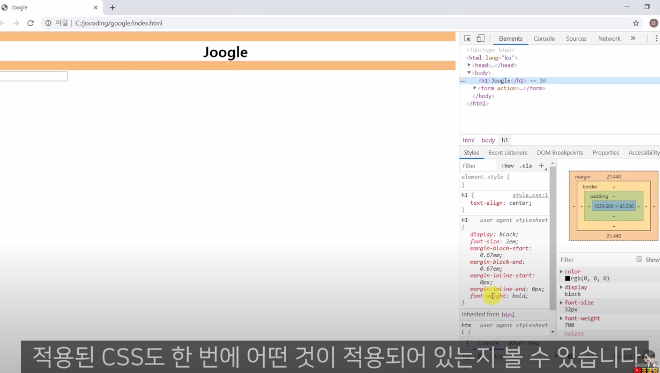
f12.


더블클릭해서 직접 하나씩 숫자를 올려가면서 위치 조절도 가능







고로 이 h1태그 색 바꾸게 되면 전체가 바뀜.
각각의 태그로 다 글자들을 감싸줘야함.
일일이 하려면 오래걸림. ->VScode의 확장 프로그램 이용


감싸는거 쉽게 해주는거 다운 검색창에 htmltagwrap검색해서 해당 extension Install
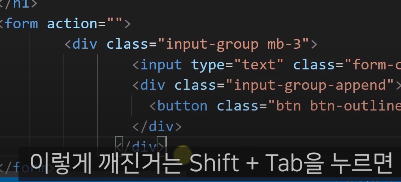
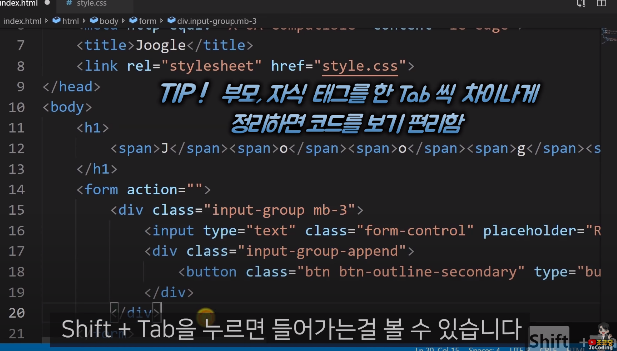
사용법 나와있음 > alt + W
맥북프로 터치바 f키도 없고 alt도 안적혀잇어서..불편..ㅇ ㅏ.....


원하는 태그 블록 지정 후 alt+w > 바로 태그로 감싸지고 바로 수정 가능

다음은 색깔
원래 배운대로 하려면 각각의 요소에 다 class나 id를 주고 모든 클래스마다 색깔 줘야함
근데 시간 오래걸림 - 다른 방법 생각-
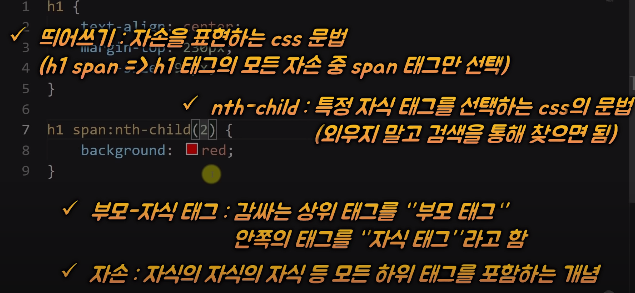
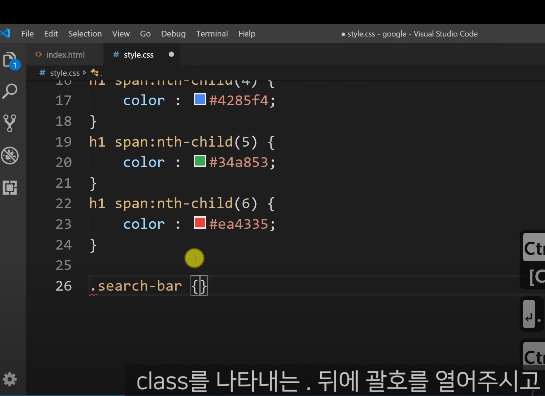
h1의 자식으로 모두 span 태그가 있으므로 h1의 자식 중에 첫번째, 두번째~이렇게 부를 수 있음
css child color 구글에 검색 후 알아보기
css: nth-child속성 이용- 특정 태그의 몇번째 자식을 선택해서 그것의 css를 따로 바꿀 수 있음
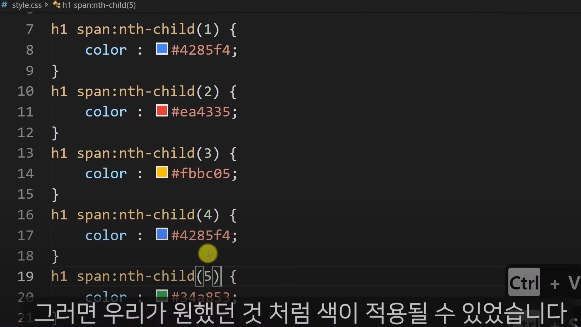
복붙 -css태그에 적용
p태그가 아니라 h1의 자손의 span태그 중에 선택하는 것




코드값 - 블루대신 코드값 입력

검색창 만들기

Documentation>components>Input group
이 사이트 외에도 materialize
미리 만들어놓고 css만 가져다가서 쓸 수 있도록 해둠
우리는 젤 간단한거. 처음거에서 두번째.






작성된 css는 적용했지만 진짜 css파일과 연결이 안됐으므로
class는 정의가 되어있지만 이class를 어떻게 꾸며줄지 써있는 css파일이 연결이 안됐으므로
적용이 아직 안됨





우리가 부트스트랩에 적용한거보다 우리가 추가로 꾸민게 더 우석 적용되어야 하므로
우리의 css파일 위쪽에 붙여넣기

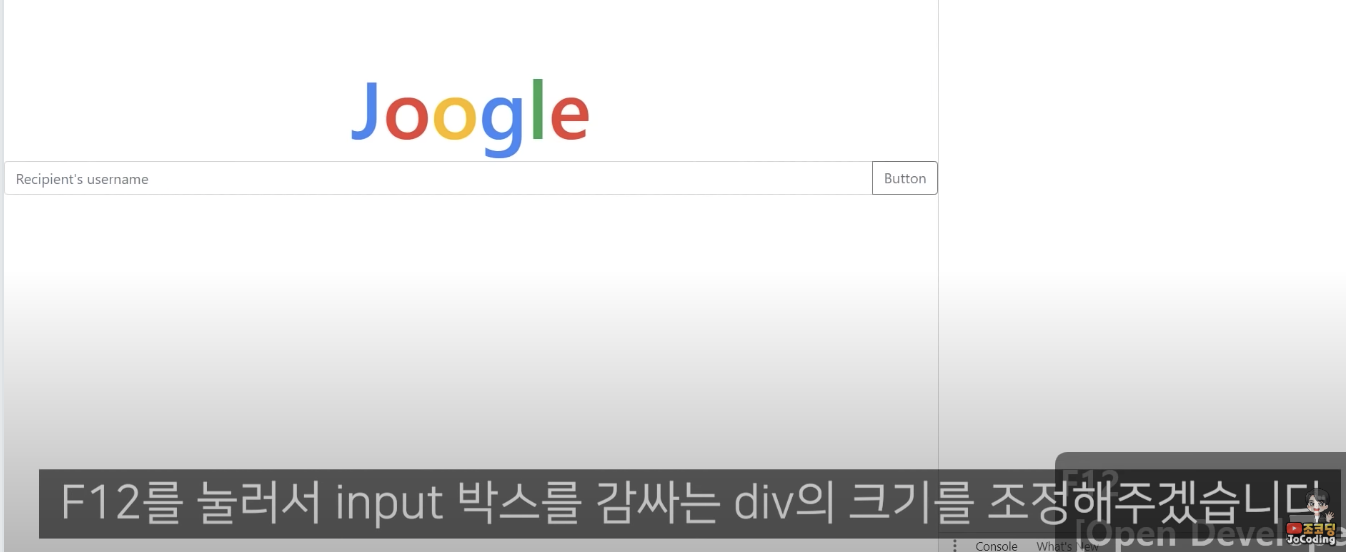
이제 우리가 원하는 검색창 나타남


스타일에서 width 입력후 수정 -적용
가운데 옮기기
아까처럼 가운데로 가는 css적용 가능 그러나 새로운 방법 시도 -bootstrap에서 제공하는 것 사여ㅛㅇ
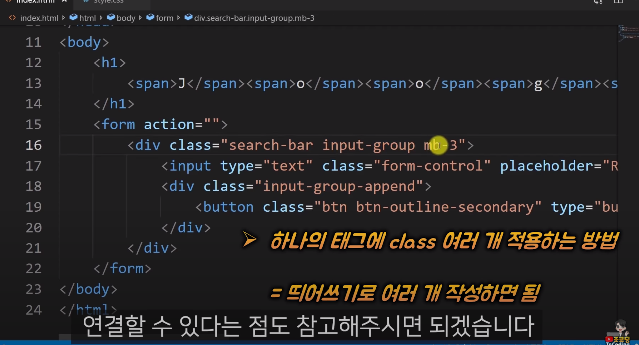
크기 조절을 원하는 div에 search-bar 입력하고




완료.
미리 만들어 둔 것 있음
bootstrap 검색창 - center 검색


이렇게 하면 따로 css작성안해도 가운데로 슝.
검색창-로고 사이 간격 주는 것도 미리 만들어 둔 것 있음.






입력창 좀 더 둥글게











이외에도 다양한 css 모아둔 유용한 사이트
codepan
css search bar 검색해보기
html/css 복사해서 사용 - 저작권 유의
'TMI' 카테고리의 다른 글
| [Sep 15, 2020] 코딩 #3 (0) | 2020.09.15 |
|---|---|
| [Sep 14, 2020] 코딩 #1 (0) | 2020.09.14 |
| [August 26, 2020] 미국 역사 250년 요약 (0) | 2020.08.26 |
| [August 26, 2020] 미국 지도, 지리 총정리 (0) | 2020.08.26 |



